Gianism(ジャイアニズム)とは、WordPressをソーシャルログインできるようにするプラグインです。
この記事は、WordPressにFacebookアカウントでログインできるようにする方法です。
FACEBOOK for Developersでの作業 その1
FACEBOOK for Developersに登録
FACEBOOK for Developersに登録します。
すでに登録済みの人は読み飛ばしてください。
以下のFACEBOOK for Developersにします。
https://developers.facebook.com/
スタートガイドをクリックします。
次へをクリック。
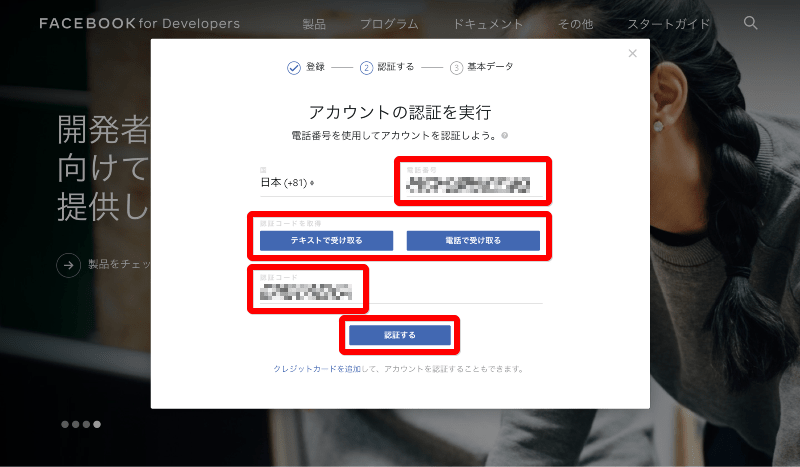
「電話番号」を入力します。
「テキストで受け取る」または「電話で受け取る」をクリックします。
「SMS」または「音声通話」で「認証コード」を受け取ります。
「認証コード」を入力します。
認証するをクリックします。
「開発者」、「マーケター」、「アナリスト」、「プロダクトマネージャ」、「学生」、「経営者/創設者」、「その他」の中から一番よく当てはまるものをクリックします。
FACEBOOK for Developersに登録できました。
アプリを作成
最初のアプリを作成をクリックします。
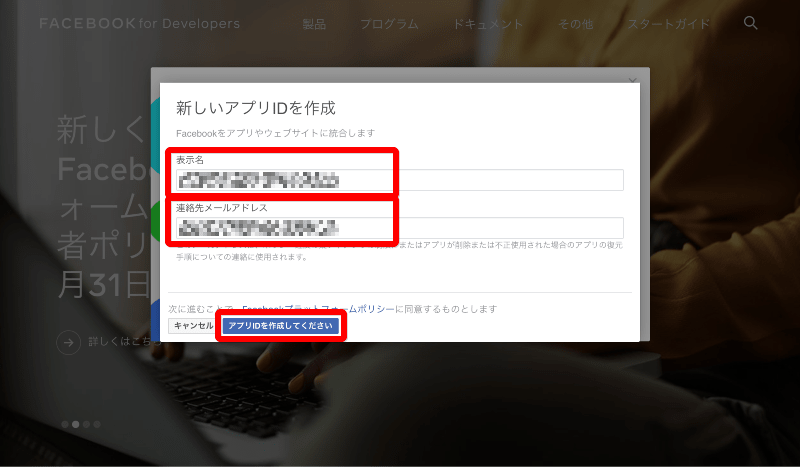
表示名は、「Gianism-Facebook-login」などわかりやすい名前を入力します。
連絡先メールアドレスを入力します。
アプリIDを作成してくださいをクリックします。
「私はロボットではありません」をチェックします。
送信をクリックします。
アプリが作成できました。
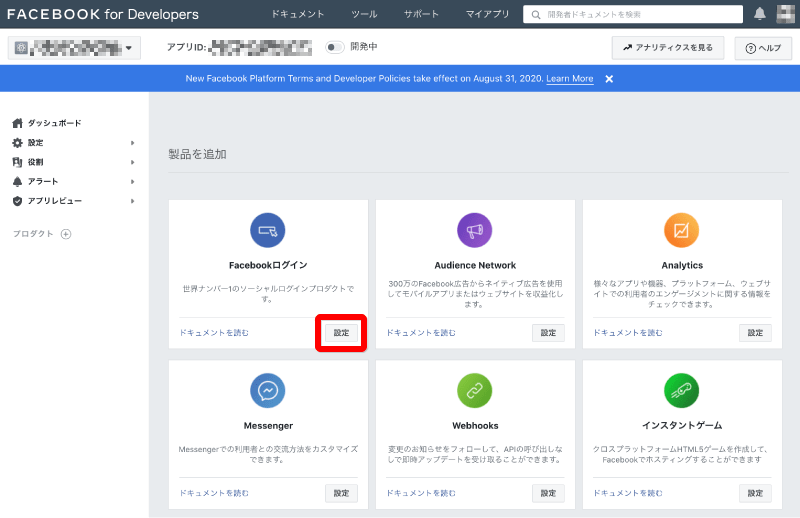
Facebookログインの設定
「Facebookログイン」の設定をクリックします。
ウェブをクリックします。
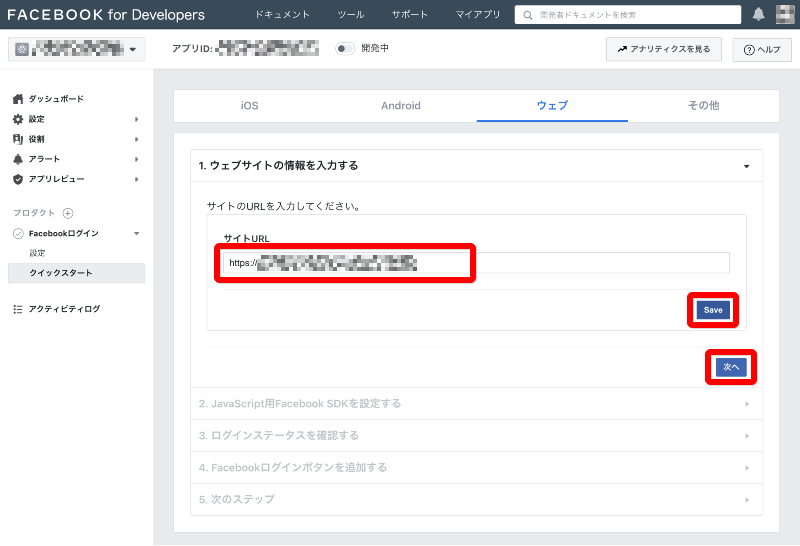
1. ウェブサイトの情報を入力する
サイトURLに、FacebookでログインできるようにしたいWordPressのURLを入力します。
「wp-admin」はなくてOKです。
Saveをクリックします。
次へをクリックします。
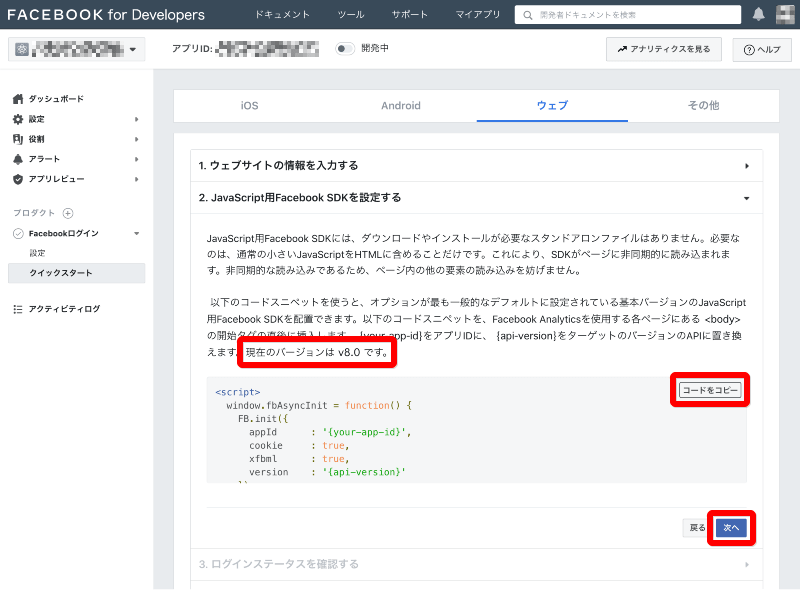
2. JavaScript用のFacebook SDKを設定する
ここのscriptを少し修正してWordPressの<body>の開始タグの直後に挿入します。
「2. JavaScript用のFacebook SDKを設定する」の説明文の最後に「現在のバージョンは v8.0」のように、バージョンが記述されています。
このバージョン(例では「v8.0」)をコピーし、テキストエディなどの貼り付けて保存しておきます。
後で、WordPress側で使用します。
コードをコピーをクリックしてコピーし、テキストエディなどの貼り付けて保存しておきます。
後で、WordPress側で使用します。
以下の操作は必要ありませんが、どんな画面があるのか次へをクリックして確認しておきます。
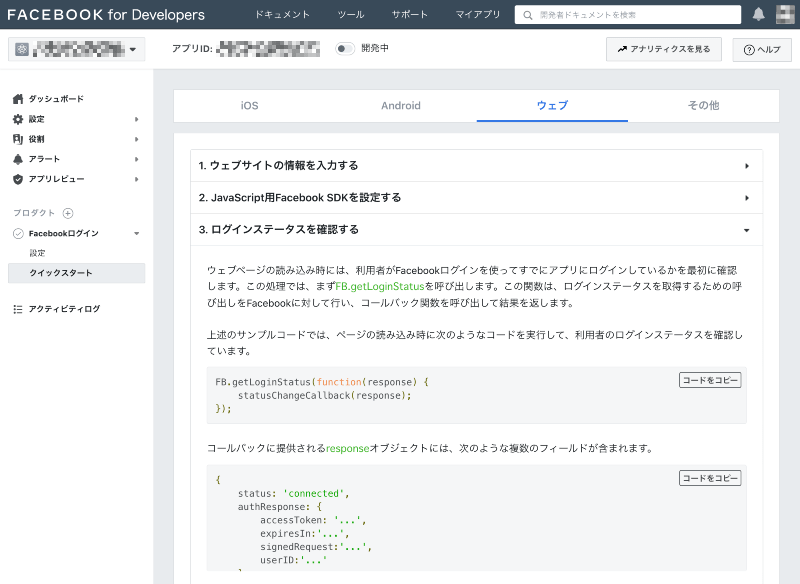
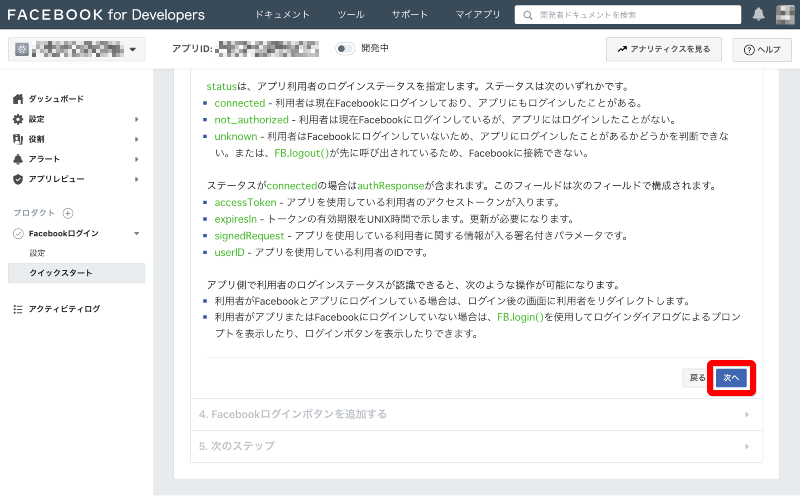
3. ログインステータスを確認する
下にスクロールします。
次へをクリックします。
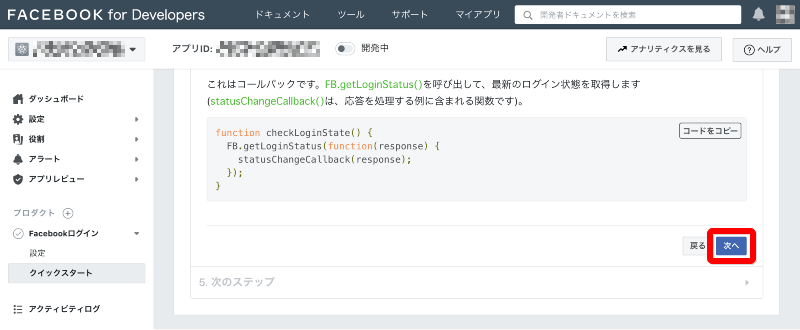
4. Facebookログインボタンを追加する
下にスクロールします。
次へをクリックします。
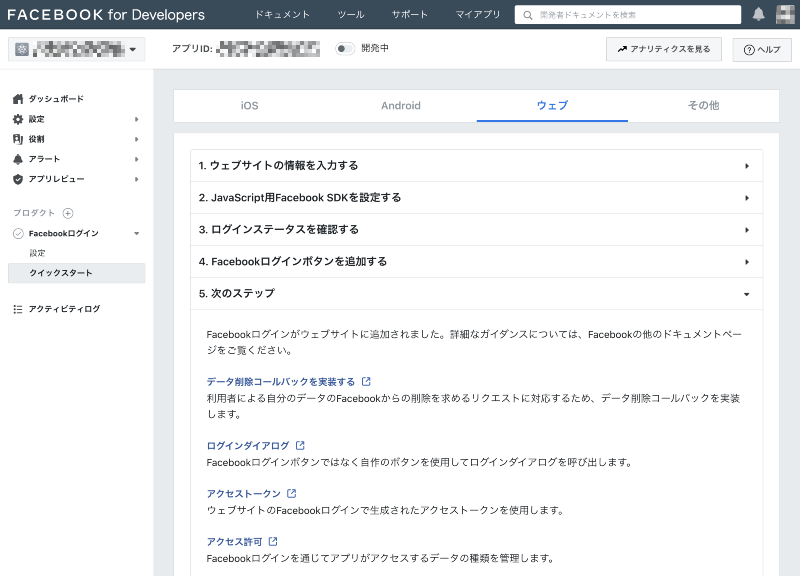
5. 次のステップ
下にスクロールします。
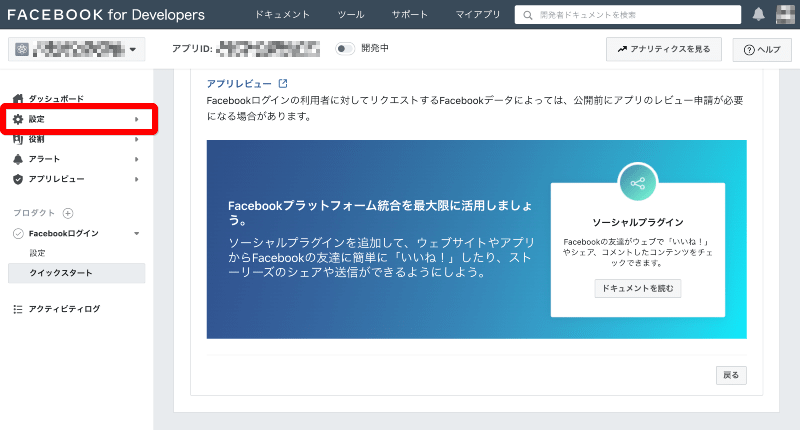
アプリ IDとApp シークレットの取得
Facebook側で入力が必要になる「アプリ ID(App ID)」と「App シークレット(App Secret)」を取得します。
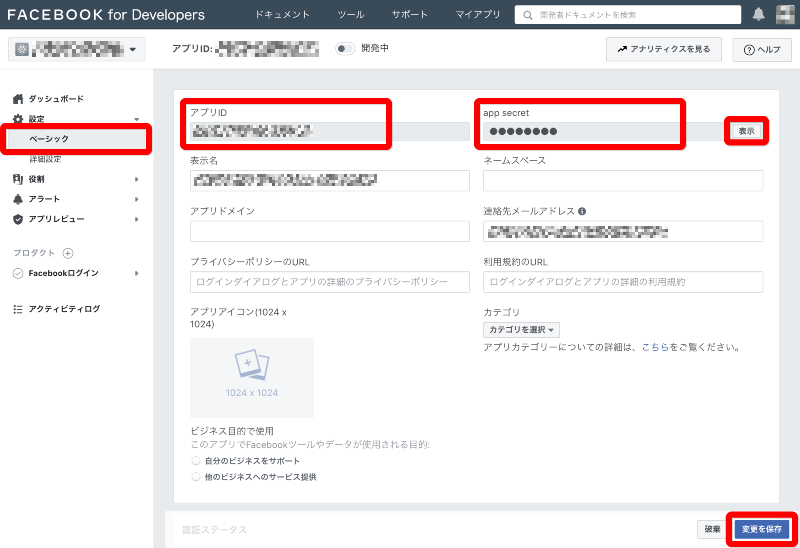
設定をクリックします。
ベーシックをクリックします。
「アプリID」をコピーし、テキストエディなどの貼り付けて保存しておきます。
後で、WordPressのGianismの設定画面に貼り付け使用します。
「App Secret」は表示ボタンを押すと表示されます。
「App Secret」をコピーし、テキストエディなどの貼り付けて保存しておきます。
後で、WordPressのGianismの設定画面に貼り付けて使用します。
アプリ ID(App ID)とApp シークレット(App Secret)が取得できました。
変更を保存をクリックします。
WordPressでの作業
アプリ IDとApp シークレットなどの入力
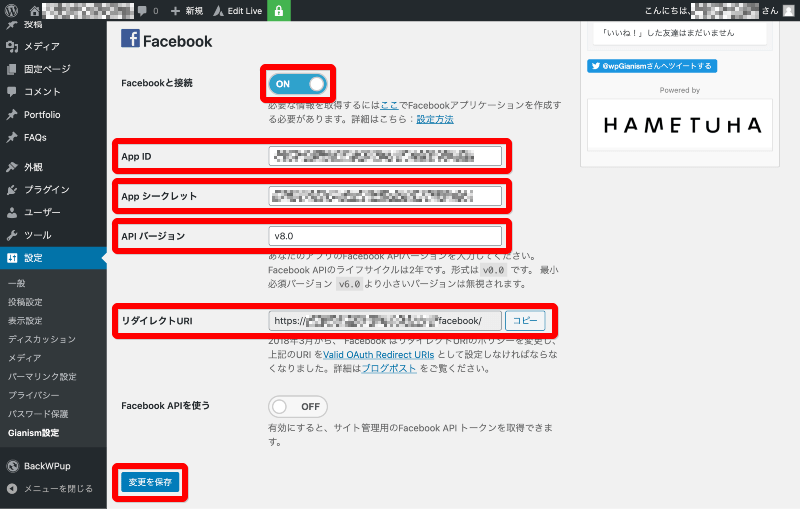
WordPressで「管理」、「Gianusm設定」の画面を開きます。
「Facebookと接続」を「ON」にします。
「App ID」に、「FACEBOOK for Developers」でコピーした「App ID」を貼り付けます。
「App シークレット」に「FACEBOOK for Developers」でコピーした「App Secret」を貼り付けます。
「APIバージョン」に「FACEBOOK for Developers」のバージョンを入力します。
「リダイレクト URI」をコピーし、テキストエディなどの貼り付けて保存しておきます。
後で、FACEBOOK for Developersの設定画面に貼り付けて使用します。
変更を保存をクリックします。
JavaScript用Facebook SDKを配置
「2. JavaScript用のFacebook SDKを設定する」でコピーしたscriptを修正して<body>の開始タグの直後に挿入します。
App IDとバージョンを書き換え
略
FB.init({
appId : '{your-app-id}',
cookie : true,
xfbml : true,
version : '{api-version}'
});
略
{your-app-id}部分をFACEBOOK for Developersで取得した「App ID」に書き換えます。
{api-version}部分をFACEBOOK for Developersで調べたバージョンに書き換えます。
略
FB.init({
appId : '{xxxxxxxxxxxxxxxx}',
cookie : true,
xfbml : true,
version : '{v8.0}'
});
略
<body>の開始タグの直後に挿入
<body>の開始タグの直後に挿入する作業は、利用しているWordPressのテーマ(theme)に合わせて行ってください。
一般的な方法は、以下の通りです。
WordPressの管理画面から「外観」、「テーマエディタ」と辿り、「header.php」の<body>の開始タグ直後に貼り付けます。
使用しているテーマにより、<body>の開始タグ直後がどこなのかわかりにくい場合もあります。
また、「header.php」を編集することは、失敗してホームページ自体が表示されなくなるなどの可能性もあるので、必ず事前にバックアップをとってから作業します。
テーマに子テーマがある場合は、子テーマで作業します。
私の場合、子テーマの「function.php」に
add_action(
'wp_body_open',
function() {
?>
■ ここに修正したコードを挿入 ■
<?php
}
);
を追記しました。
FACEBOOK for Developersの作業 その2
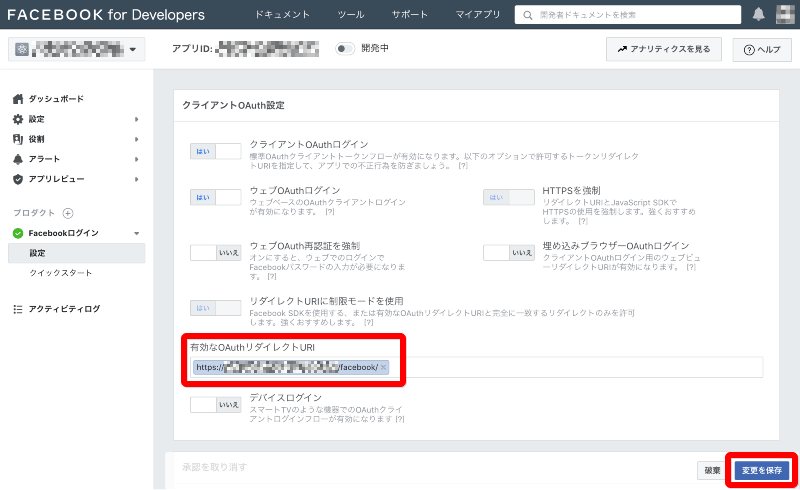
有効なOAuthリダイレクト URIの貼り付け
「有効なOAuthリダイレクト URI」に、WordPressのGianisum設定の「リダイレクト URI」でコピーした「リダイレクト URI」を貼り付けます。
元々表示されていたURIは削除してOKです。
変更を保存をクリックします。
ここまでの作業で、ジャイアニズム(Gianism)でWordPressをFacebookログインできるようになりました。
WordPressにFacebookアカウントでログインできるか確認
WordPressにFacebookアカウントでログイン
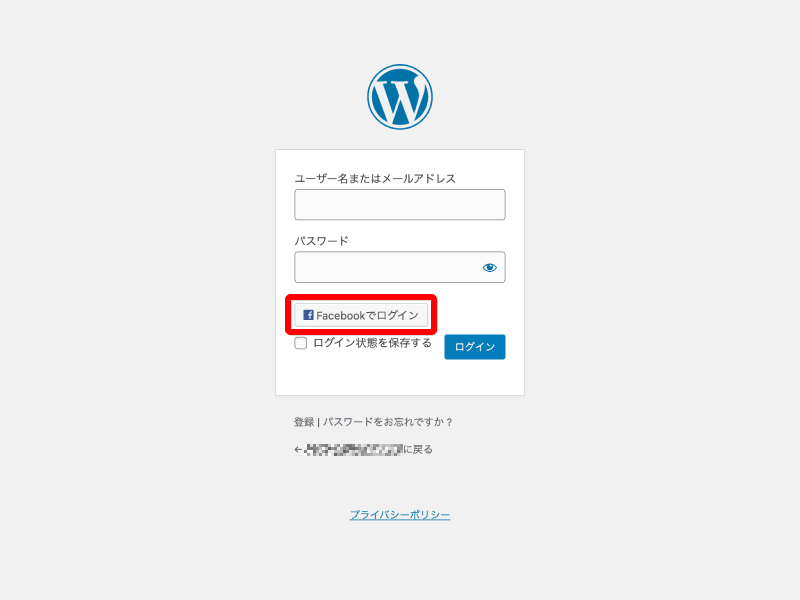
Facebookのログイン画面に「Facebookでログイン」ボタンが表示されます。
Facebookでログインボタンをクリックします。
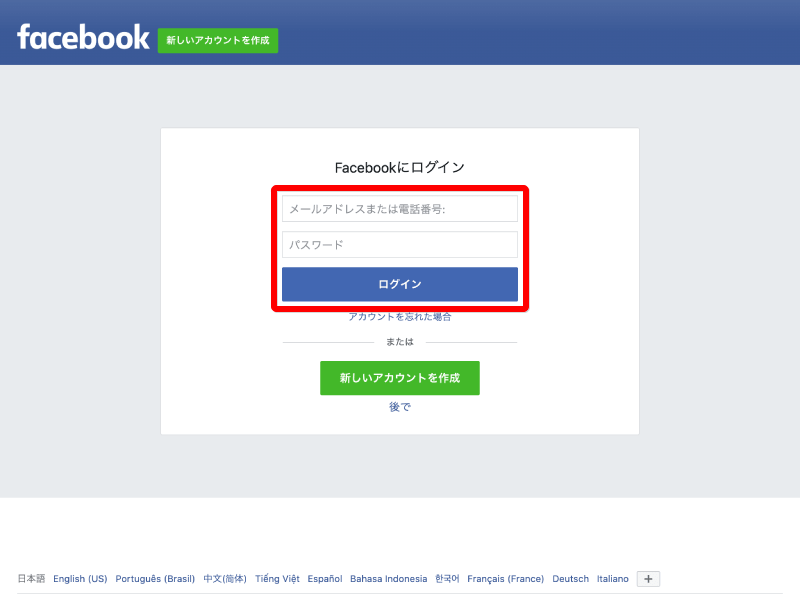
Facebookのログイン画面が表示されます。
Facebookの「メールアドレスまたは電話番号」を入力します。
Facebookの「パスワード」を入力します。
ログインをクリックします。
WordPressにFacebookアカウントでログインできました。
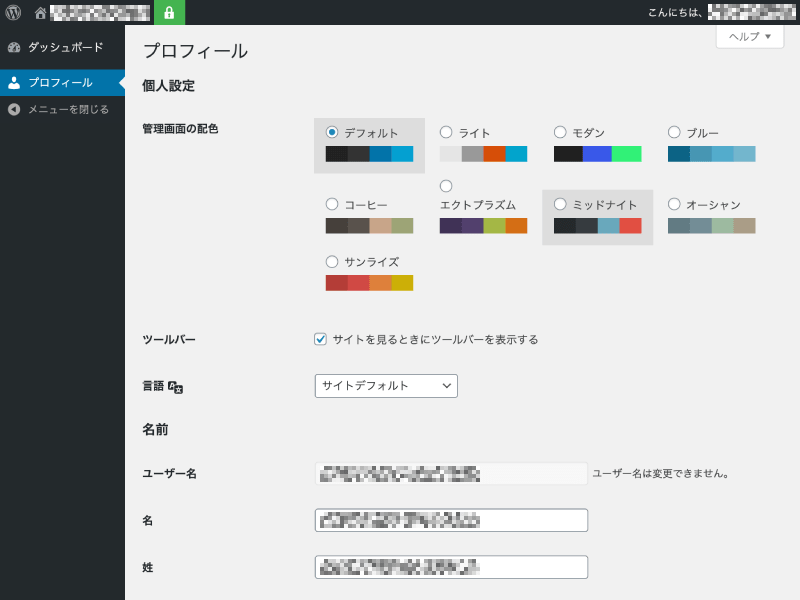
プロフィールの確認
「ユーザー名」は、「fb-」ではじまるランダムなものになります。(ユーザー名は変更できません)
「名」は、Facebookに登録されている「姓」が入力されます。(後から変更できます)
「姓」は、Facebookに登録されている「姓」が入力されます。(後から変更できます)
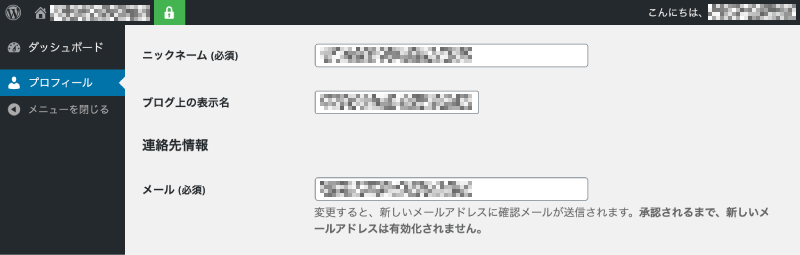
「ニックネーム(必須)」は、Facebookに登録されている「姓 名」が入力されます。(後から変更できます)
「ブログ上の表示名」は、Facebookに登録されている「姓 名」が入力されます。(後から変更できます)
「メール」は、Facebookに登録されている「メールアドレス」が入力されます。(後から変更できます)
以上
Gianismのインストール方法と設定画面の確認はこちら
 【前置なし】WordPressでSNSログインするGianismのインストール方法【2020年08月】
【前置なし】WordPressでSNSログインするGianismのインストール方法【2020年08月】
Gianism(ジャイアニズム)を使って、GoogleアカウントでWordPressにログインできるようにする方法はこちら。
 【前置なし】ジャイアニズムでWordPressをGoogleログインできるようにする方法【2020年08月】
【前置なし】ジャイアニズムでWordPressをGoogleログインできるようにする方法【2020年08月】